Código inicial HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Encabezados
<h1>Encabezado en H1</h1> <h3>Encabezado en H3</h3> <h6>Encabezado en H2</h6>
Encabezado en H1
Encabezado en H3
Encabezado en H2
Estilos de texto
<ul>
<li>Negrita usando <b>: <b>Lorem ipsum dolor sit amet.</b></li>
<li>Negrita usando <strong>: <strong>Lorem ipsum dolor sit amet.</strong></li>
<li>Itálica usando <i>: <i>Lorem ipsum dolor sit amet.</i></li>
<li>Itálica usando <em> : <em>Lorem ipsum dolor sit amet.</em></li>
<li>Subrayado usando <u> : <u>Lorem ipsum dolor sit amet.</u></li>
<li>Superindice usando <sup> : 4<sup>2</sup>=16</li>
<li>Subindice usando <sub> : H<sup>2</sup>O</li>
</ul>
- Negrita usando <b>: Lorem ipsum dolor sit amet.
- Negrita usando <strong>: Lorem ipsum dolor sit amet.
- Itálica usando <i>: Lorem ipsum dolor sit amet.
- Itálica usando <em> : Lorem ipsum dolor sit amet.
- Subrayado usando <u> : Lorem ipsum dolor sit amet.
- Superindice usando <sup> : 42=16
- Subindice usando <sub> : H2O
Los colores en HTML
<h2>Los colores en HTML</h2> <font color="#FF0000">Usando <font color="#FF0000">: Rojo</font> <br> <font style="color:#ff0000">Usando <font style="color:#ff0000">: Red</font>Usando <font color="#FF0000">: Rojo
Usando <font style="color:#ff0000">: Red
Enlaces
Dentro de la misma página
<a href="#footer">Footer</a> <a name="footer"></a>
Dentro de la misma web
<a href="./folder/file.html"></a> <a href="./folder/file.html#footer">Footer</a>
Externos
<a href="https://www.google.com">Ir a Google</a> <a href="https://www.google.com" target="_blank">Ir a Google</a> <a href="mailto:juan@gmail.com">juan@gmail.com</a>
A correos electrónicos
<a href="mailto:juan@gmail.com">juan@gmail.com</a> <a href="mailto:juan@gmail.com?subject=Primer contacto">juan@gmail.com</a> <a href="mailto:juan@gmail.com?subject=Primer contacto&cc=ventas@gmail.com">juan@gmail.com</a>
Descargas
<a href="./folder/file.zip">Descargar archivo</a> <a href="./folder/document.pdf">Descargar documento</a>
Listas
Sin ordenar
<ul>
<li>10</li>
<li>20</li>
</ul>
- 10
- 20
Ordenadas
<ol>
<li>HTML</li>
<li>CSS</li>
</ol>
- HTML
- CSS
Listas de definición
<dl>
<dt>Front-end</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dt>Back-end</dt>
<dd>Node</dd>
<dd>Express</dd>
</dl>
- Front-end
- HTML
- CSS
- Back-end
- Node
- Express
Tablas
<table class="table_2">
<tr>
<th>Name</th>
<th>Phone#</th>
</tr>
<tr>
<td>Juan</td>
<td>5644-8742</td>
</tr>
<tr>
<td>Mary</td>
<td>4566-8412</td>
</tr>
</table>
| Name | Phone# |
|---|---|
| Juan | 5644-8742 |
| Mary | 4566-8412 |
Formularios
Esta es la estructura básica para iniciar un formulario.
<form action="">
<label for="name">
<span>¿Cuál es tu numbre?</span>
<input type="text" id="name">
</label>
</form>
Comenzamos con la etiqueta <form>.
En action="" pondremos más adelante el servidor que va a procesar o recibir los datos de nuestro formulario.
Vamos a completar el código y luego veremos como luce nuestro formulario.
<form action="" class="form_1">
<label for="name">
<span>¿Cuál es tu numbre?</span>
<input type="text" id="name" name="name" placeholder="Tu numbre" autocomplete="name" required>
</label>
<label for="age">
<span>¿Cuál es tu edad?</span>
<input type="number" id="age" name="age" min="18" max="99" value="21" >
</label>
<label for="birth">
<span>¿Cuál es tu fecha de nacimiento?</span>
<input type="date" id="birth" name="birth">
</label>
<label>Interesado en:
<input list="courses" name="courses"></label>
<datalist id="courses">
<option value="HTML">
<option value="CSS">
<option value="JS">
</datalist>
<!-- Notemos que podemos usar alternativamente Select, aunque no nos da la opcion de buscar como sucede con datalist -->
<label>Interesado en: </label>
<select name="select" id="select">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="JS">JS</option>
</select>
<input type="submit">
<input type="reset">
</form>
Input type vs submit button
Se recomienda usar "input type submit" para formularios y "button" cualquier otra función de la página ya que es más flexible.
<input type="submit" value="input submit"> <button type="submit">button submit</button>
Trabajando con imágenes
Existen dos tipos de imágenes
- Lossy - con pérdidad de calidad
- Losless - sin pérdidad de calidad
JPG/JPEG
PNG8, PNG24, SVG - Scalable Vector Graphics
Sitios de descargas
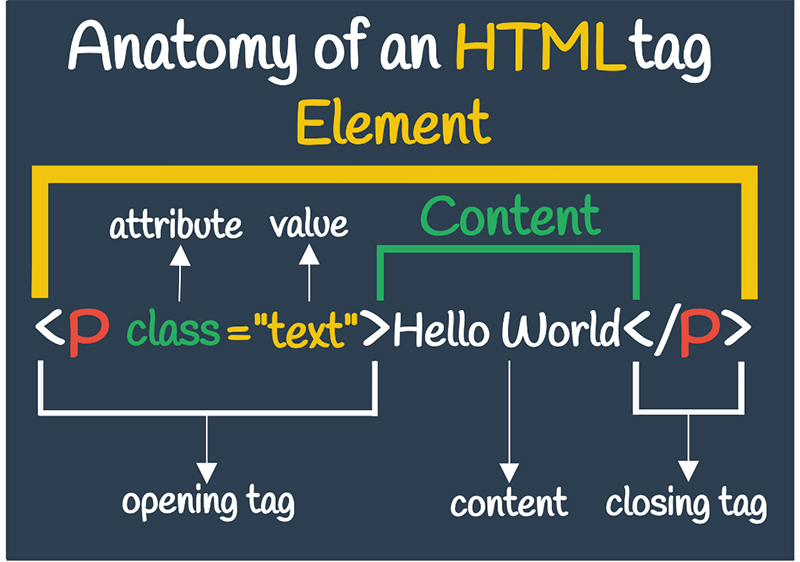
<figure> <img src="./Images/html_tag_anatomy.jpg" alt="HTML Tag Anatomy" style="width:90%" height="100%"> <figcaption>Asi es la estructura de una etiqueta HTML</figcaption> </figure>
Videos
<!-- Insertar video con Preload-->
<video src="./Images/video.mp4" controls preload="auto"></video>
<!-- Insertar video con Preload y dos versiones por browser compatibility-->
<video controls preload="auto">
<source src="./Images/video.mp4" />
<source src="./Images/video.m4v" />
</video>
<!-- Insertar video con Preload, start time 00:10 - end time 00:60-->
<video src="./Images/video.mp4#t10,60"></video>